## 作图要求(前端)
## 作图要求(前端)
##### 介绍:
网页设计师在制作完排版设计后,为图像做清楚的标注,让接手的WEB前端更快的进入制作状况,常见需要标示的状况如下所示:
– #### 标注
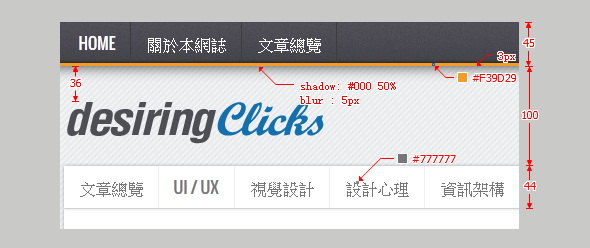
##### 一、字体标注:
在给前端的PSD图时,应注意在PSD上标注 __字体大小__ 和 __字体颜色__;方便前端切图;
##### 二、颜色标注:
psd上的颜色,应使用标注,同一颜色只需要标注一次;
##### 三、版面上各组件彼此间的距离等:
 类似上图版面上各组件彼此间的距离等;
##### ==注意:==
有时候太多信息在画面上也容易造成阅读跟制作上的困扰,因此注意以下几点,会让信息传递更明确:
1. 将同种类信息摆放在一起、并整齐排列,让人一目了然
2. 标注色彩清晰、勿使用会与背景难以分辨的色彩
3. 标注与图像本身间预留适当间隔,以不扰乱图像本身为原则
4. 切勿重复标注


类似上图这种标注,清晰明确
—
– #### 图标
– [x] 关于图标也是比较重要的的一个问题,有一下几条建议:
一般使用最多的开源图标网站是 [阿里妈妈MUX倾力打造的矢量图标管理、交流平台:www.iconfont.cn](http://www.iconfont.cn/)
设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用前端工和设计之间图标。

1. 创建账号,使用**githup账号**或者**新浪微博账号**登录

在做项目前新建一个项目,把前端工程师添加为项目人员;搜索添加,我的账号为==甘肃之窗==

2. 如果是自己做的图标,必须是要转换成SVG格式上传 然后把项目中所需要的图标添加就可以了;
3. 如果是在这个平台上找的图标,直接添加到项目里面,如果你需要在psd中使用的图标可以直接下载png格式;
