【JQuery】JQuery入门——JQuery 插件-validation

?这里是【JQuery】,关注我学习前端不迷路
?如果对你有帮助,给博主一个免费的点赞以示鼓励
欢迎各位?点赞?评论收藏⭐️
?专栏介绍
【JQuery】 目前主要更新JQuery,一起学习一起进步。
?本期介绍
本期主要介绍JQuery入门——知识点讲解(四)
文章目录
1. 插件简述
有着大量的功能插件,每种插件都有自己独有的功能。
—-validation
—-BootStrap
数据展示
——-EasyUI
—- validation

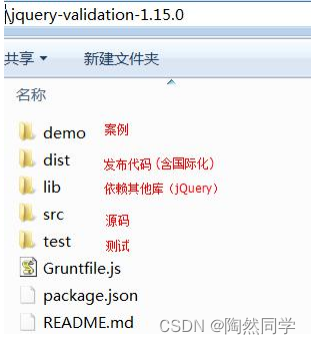
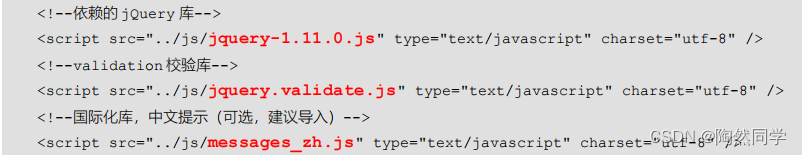
2. 插件导入
是
jQuery
插件,及必须在
jQuery
的基础上进行运行。我们将导入
jQuery
库、
validate

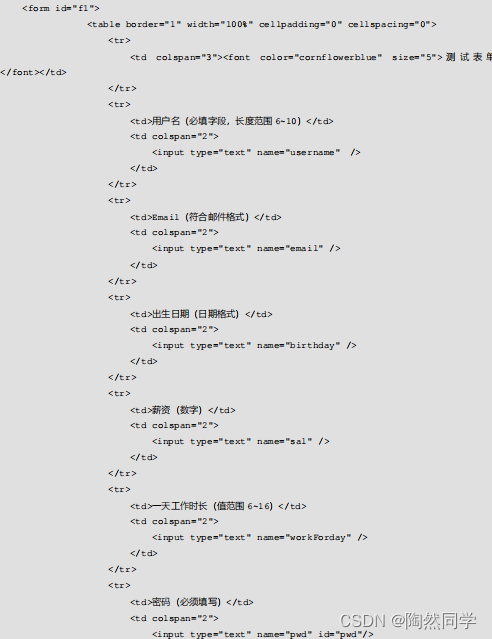
准备代码:


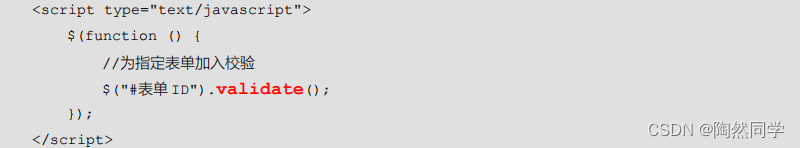
3. 为指定表单加入校验
validate 需要手动的声明,对那个表单进行校验,及需要手动调用 validate()方法。

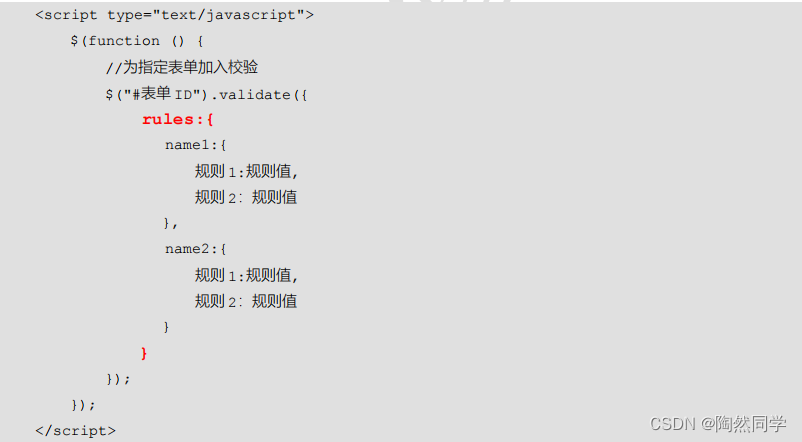
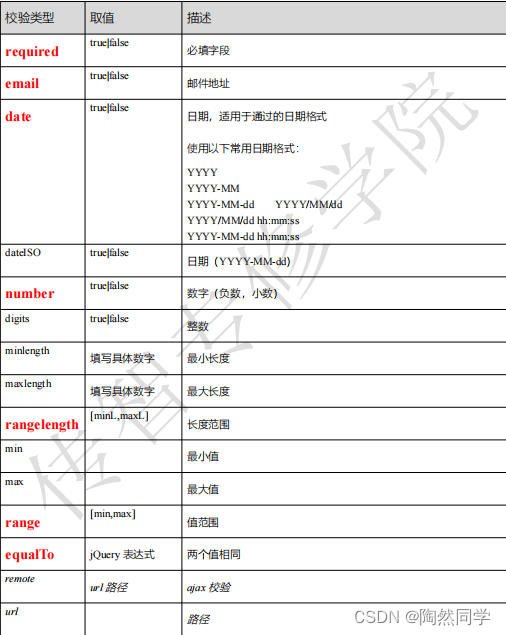
4. 为校验加入规则
validate()方法中可以指定添加规则


注意:为了方便展示,请设置如下样式:

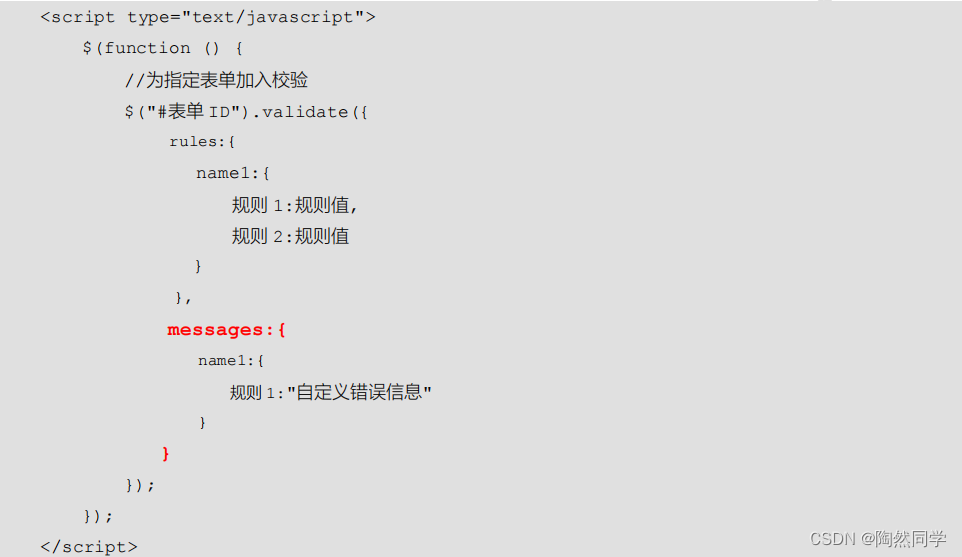
5. 为规则自定义错误信息
messages 可以为已经定好的规则自定义错误信息

动态获取规则值的第一个值
动态获取规则值的第二个值
6. 为错误信息自定义显示位置(扩展–了解)
class=”error” for=”
被添加规则的表单输入项
name”
></label>
birthday
,已经被添加规则。
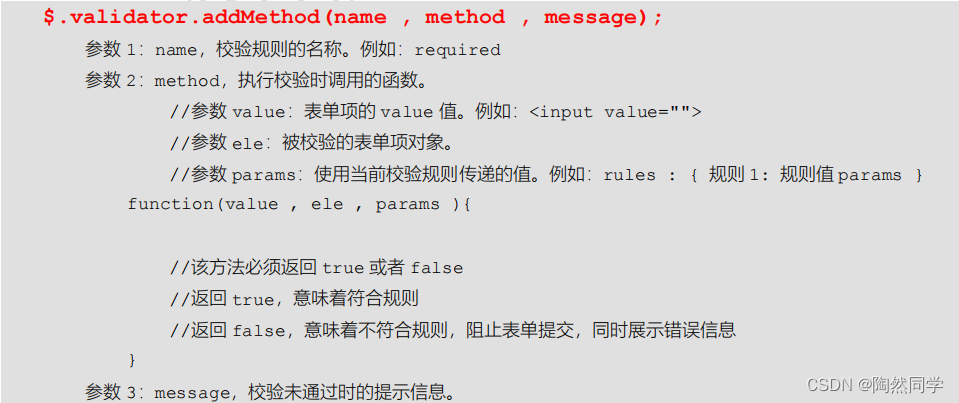
7. 自定义校验规则(扩展)
如果希望自定义校验规则,需要使用$.validator.addMethod 完成。